To discover the content of this blog visit the "summary" page.
Part 1 of this post is "here"... Part 2 is below:
Dimples
Like
me you
probably noticed that the face of
Beyoncé has beautiful
dimples around the mouth. To make the effects of
dimples, I added the following
routes:
Path #1: a linear gradient of 2
colors (angle = 30.5 °, feather 18 pixels
and transparency "Darken") as described below:
- Location 0%, RGB = 119, 61, 39
- Location 100%, RGB = 150, 90, 63 (Distribution: 50-50%)
Path #2: a linear gradient of 2
colors (angle = -65 °, feather 15 pixels and
transparency "Darken") as described below:
- Location 0%, RGB = 164, 103, 74
- Location 100%, RGB = 191, 137, 101 (Distribution: 41-59%)
Path #3: the dimple is further enhanced with a path filled with color RGB = 164, 103, 74
(green arrow) and 1 pixel Gaussian Blur:
Path #4: a linear gradient of 3
colors (angle = -65 °, 7 feather pixel,
transparency "Darken" and 70% opacity), as described below:
- Location 8%, RGB = 125, 72, 47
- Location 52%, RGB = 141, 75, 51 (Distribution: 50-50%)
- Location 100%, RGB = 237, 177, 149 (Distribution: 44-56%)
Path #5: a linear gradient of 2
colors (angle = -163 ° and transparency "Darken") as described below:
- Location 7%, RGB = 106, 59, 39
- Location 100%, RGB = 237, 177, 149 (Distribution: 35-65%)
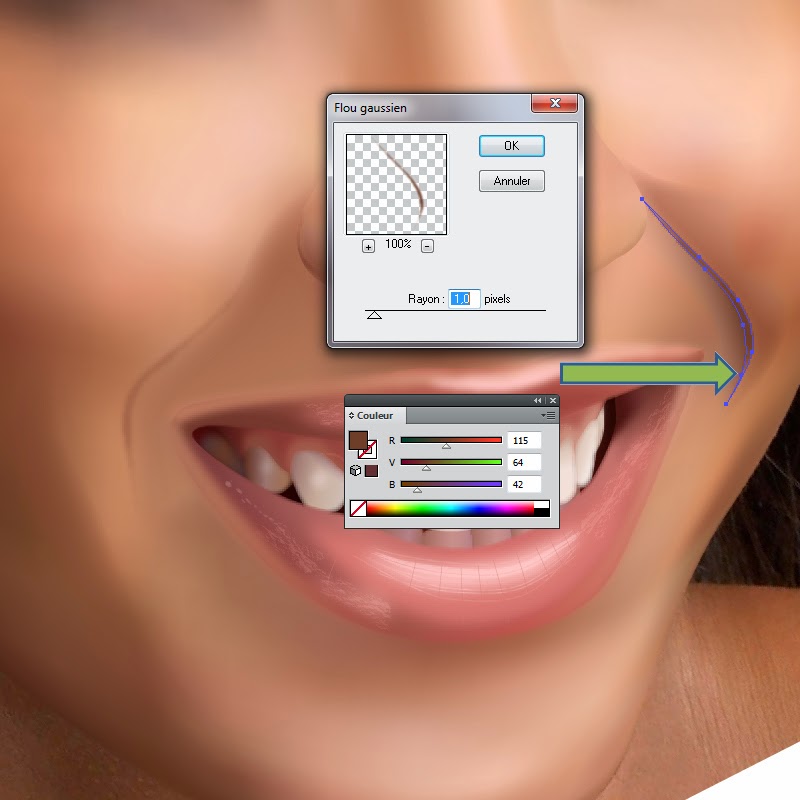
Path #6: the dimple is further enhanced with a path filled with color RGB = 115, 64, 42
(green arrow), transparency "Darken", feather 2 pixels and 1 pixel
Gaussian Blur:
The
result is shown below:
The eyes and eyebrows
The
next step is drawing the eyes and eyebrows, step often difficult
to render the authenticity of the
look. You can see the eyes in this picture which
include the following:
- The eye with the cornea, iris and pupil
- The light reflections and shadows
- The eyelid
- Eyelashes
- Eyebrows
Eye
My way to proceed for the eyes is always the same. If you want to see the details see my post "draw an eye".
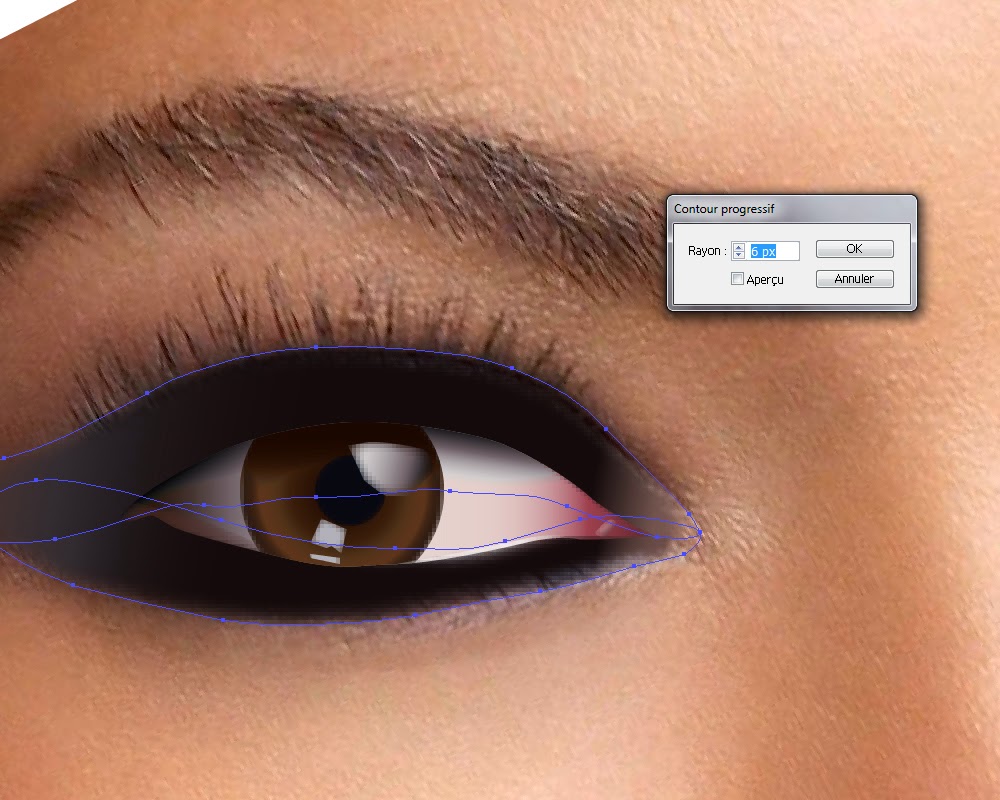
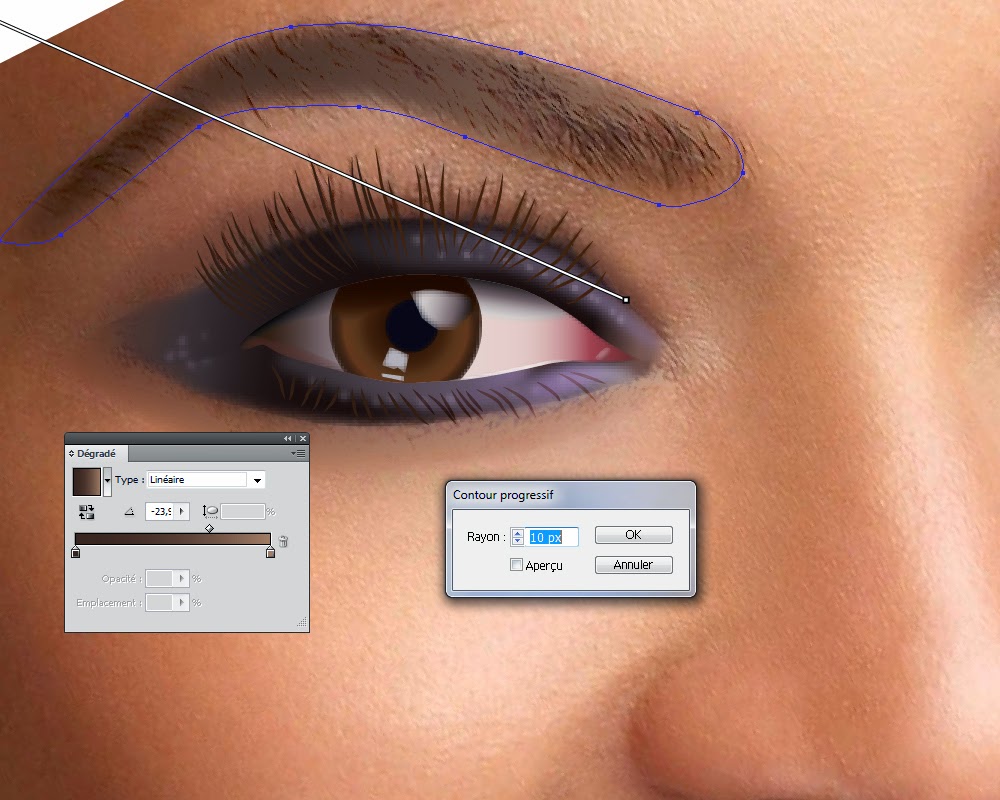
First I draw the cornea that I filled with a linear gradient of colors captured in the photo with the eyedropper tool (here 6 colors angle = 0 °, feather 2 pixels):
- Location 6%, RGB = 48, 27, 16
- Location 20%, RGB = 115, 97, 100 (Distribution: 61-39%)
- Location 41%, RGB = 228, 221, 219 (Distribution: 50-50%)
- Location 64%, RGB = 229, 207, 202 (Distribution: 50-50%)
- Location 87%, RGB = 156, 68, 78 (Distribution: 76-24%)
- Location 100%, RGB = 93, 36, 36 (Distribution: 50-50%)
Then I draw a circle for the iris using the tool "Ellipse" that I fill with a radial gradient color taken with the eyedropper in the eye (here 5 colors, feather 2 pixels, angle: 0 °):
- Location 12%, RGB = 29, 8, 0
- Location 51%, RGB = 62, 31, 12 (Distribution: 50-50%)
- Location 64%, RGB = 83, 51, 25 (Distribution: 50-50%)
- Location 81%, RGB = 96, 54, 27 (Distribution: 33-67%)
- Location 100%, RGB = 48, 27, 16 (Distribution: 25-75%)
The upper part of
the iris is darker near the eyelid, which is why I duplicate the iris path to
fill the second over the first with a linear gradient of 3 colors (angle = -90
°, feather 2 pixel transparency "Darken"):
- Location 8%, RGB = 29, 8, 0
- Location 37%, RGB = 62, 31, 12 (Distribution: 85-15%)
- Location 82%, RGB = 229, 207, 202 (Distribution: 50-50%)
The path of
the cornea is duplicated to serve clipping mask later. Then I draw the pupil
circle (green
arrow) of dark
color (RGB = 9, 8, 15) and 2 pixel feather, that I place after disabling the display.
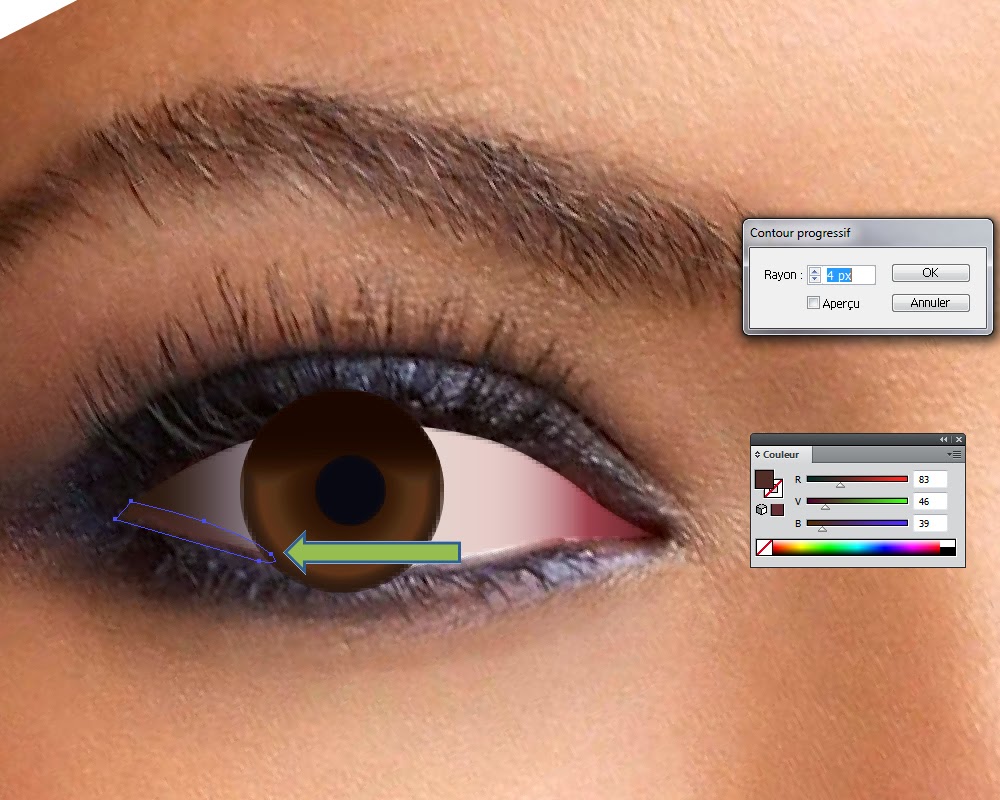
The
left bottom
of the cornea (green arrow) is darkened
with a path color RGB = 83, 46, 39
and feather 4 pixels:
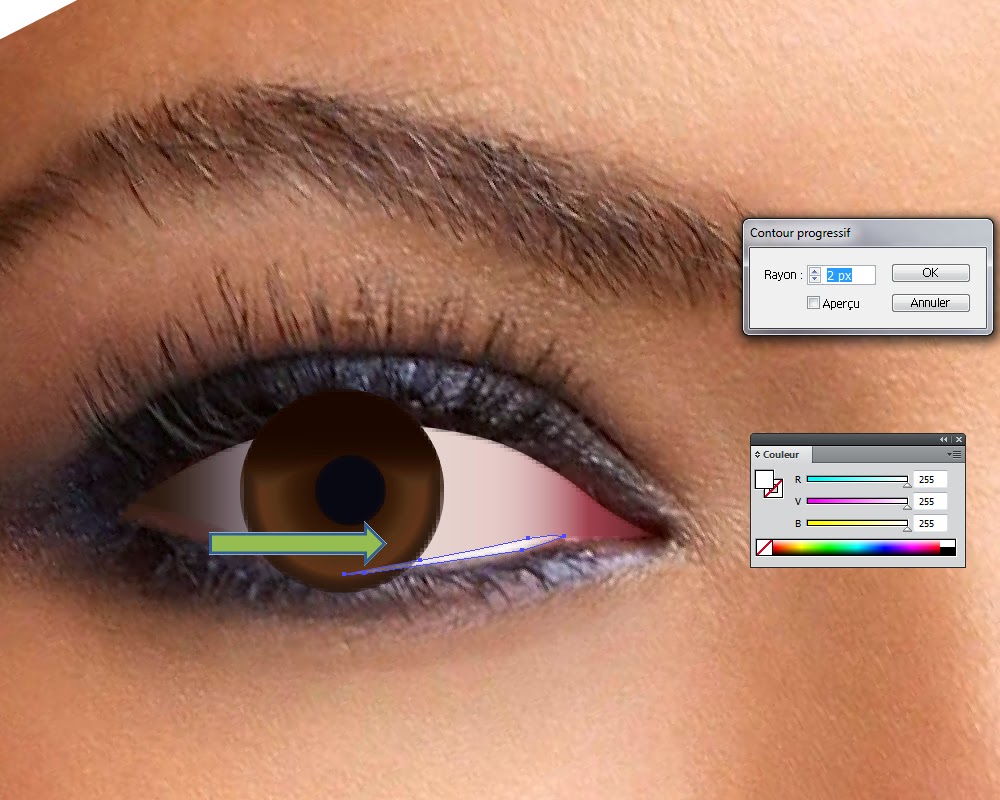
The
right bottom
of the cornea (green arrow) is cleared
up with a path color RGB = 255, 255, 255
and feather 2 pixels:
Then I darkened
the top of the cornea by duplicating the path cornea to fill it with a
linear gradient of 3 colors (angle
= -57 ° with
transparency "Darken"):
- Location 0%, RGB = 0, 0, 0
- Location 21%, RGB = 115, 97, 100 (Distribution: 50-50%)
- Location 100%, RGB = 255, 255, 255 (Distribution: 13-87%)
A second path complements the dark
area with a linear gradient
of 3 colors (angle = -99 ° with transparency "Darken"):
- Location 7%, RGB = 0, 0, 0
- Location 24%, RGB = 115, 97, 100 (Distribution: 50-50%)
- Location 100%, RGB = 255, 255, 255 (Distribution: 13-87%)
The grain of brightness on the corner of the eye (bottom right)
is a plot with a
linear gradient of 2 colors (angle
= 130 ° with
feather 2 pixels):
- Location 0%, RGB = 82, 53, 44
- Location 73%, RGB = 186, 138, 142 (Distribution: 54-46%)
The
path of
the cornea placed in reserve earlier
is here clipping
mask of the set:
Light reflections and shadows
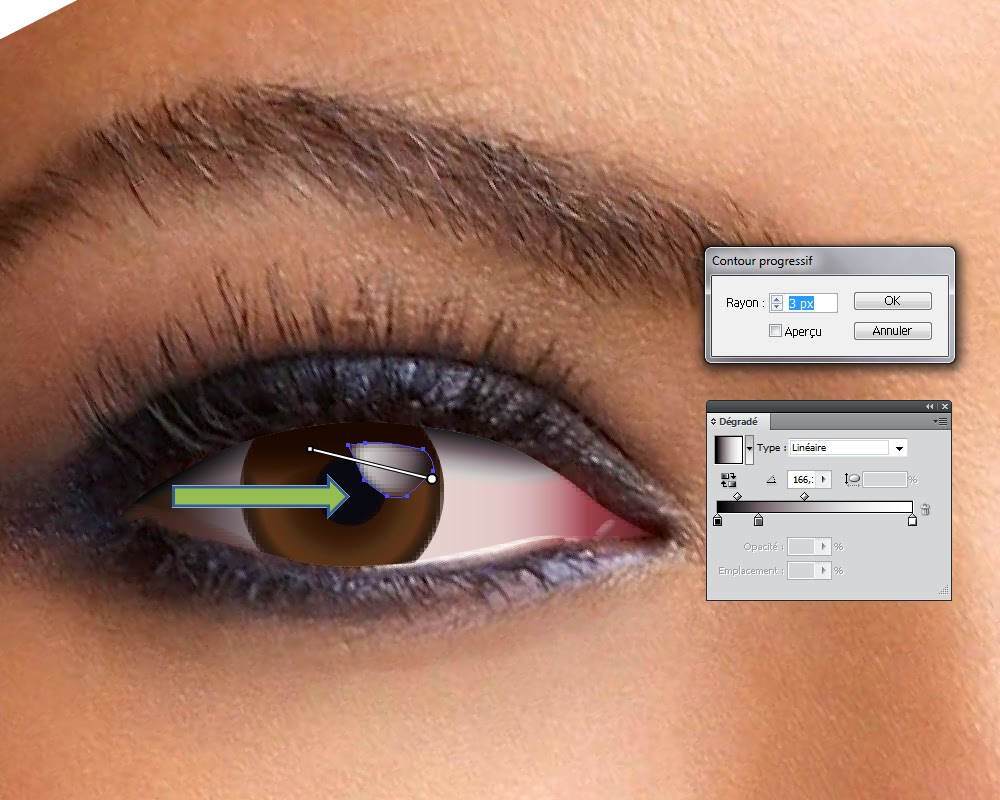
The light reflections on the
iris are paths of bright colors.
The first is a path with a linear gradient of
3 colors (angle = 166 ° and Feather 3 pixels):
- Location 0%, RGB = 0, 0, 0
- Location 21%, RGB = 115, 97, 100 (Distribution: 50-50%)
- Location 100%, RGB = 255, 255, 255 (Distribution: 30-70%)
The
next 2 paths at the bottom of the pupil are filled with color
RGB = 180, 176, 182
and 2 pixel feather (see red arrow
below).
Eyelid
Makeup of the top of the eyelid is a linear gradient of 6 colors (angle =
169 °), as described below (the
red arrow shows the second light on
the iris):
- Location 0%, RGB = 219, 166, 139
- Location 5%, RGB = 118, 85, 76 (Distribution: 25-75%)
- Location 14%, RGB = 22, 11, 10 (Distribution: 50-50%)
- Location 50%, RGB = 22, 11, 10 (Distribution: 50-50%)
- Location 86%, RGB = 54, 44, 46 (Distribution: 74-26%)
- Location 100%, RGB = 83, 54, 45 (Distribution: 50-50%)
The makeup of the bottom of the eyelid is a path with the same linear gradient as used previously
(with Feather 6 pixels),
as described below:
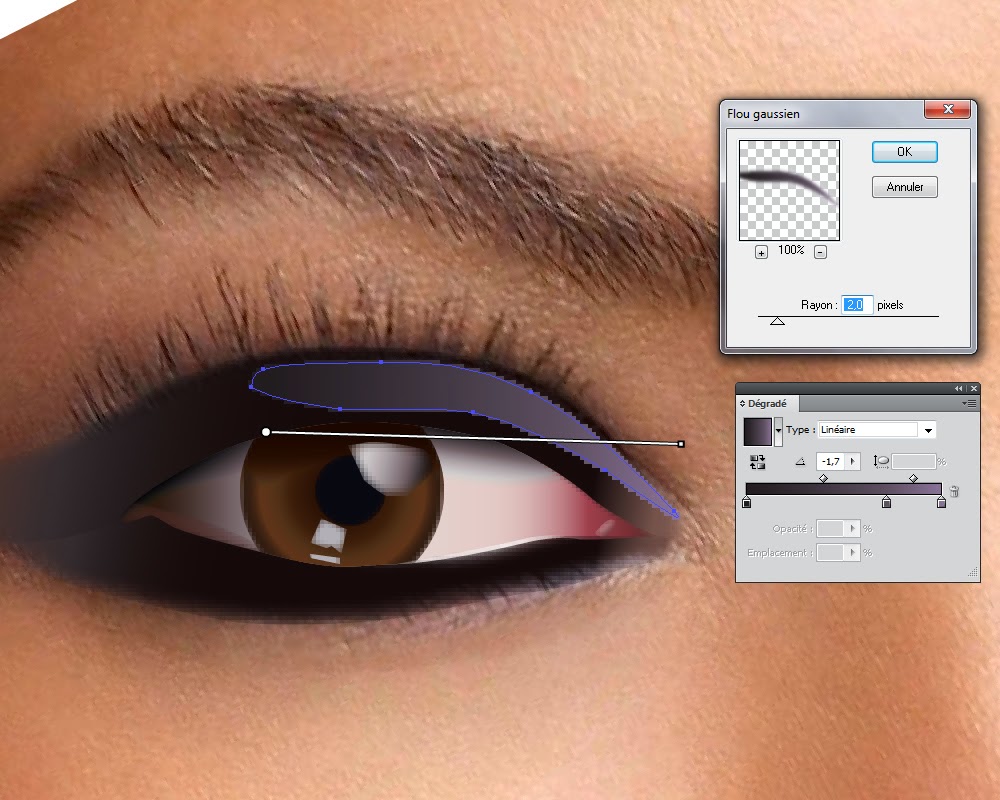
The
brightness over the eyelid is made
with a linear gradient of 3 colors (angle = -1.7
° and Gaussian blur 2 pixels) described
below:
- Location 0%, RGB = 36, 29, 30
- Location 72%, RGB = 98, 82, 96 (Distribution: 55-45%)
- Location 100%, RGB = 141, 117, 150 (Distribution: 50-50%)
The
brightness at the bottom is also a
linear gradient of 4 colors (angle
= -1.7 ° and
Gaussian blur 2 pixels)
as below:
- Location 0%, RGB = 98, 82, 96
- Location 41%, RGB = 98, 82, 96 (Distribution: 45-55%)
- Location 62%, RGB = 141, 117, 150 (Distribution: 50-50%)
- Location 100%, RGB = 185, 173, 190 (Distribution: 50-50%)
The
bright spots of color purple on the
eyelid are made with a new
Scatter Brush created for this purpose (see path of color
RGB = 185, 173, 190
pointed to by the arrow), whose characteristics are the following:
- Random Size, variation from 50 to 74%,
- Random Spacing, variation from 144% to 538%,
- Random Scatter, variation from -55 to +45%
- Random Rotation, variation from -22 to +20°
The lines below (0.5 pixel Gaussian Blur) show
how the bright spots were created with the brush described above:
The shadow area under the eye is made with a blend (transparency "Darken") with the following
2 paths:
Path #1: a linear gradient of 2 colors (angle = 0 °) described
below:
- Location 0%, RGB = 82, 53, 44
- Location 100%, RGB = 204, 165, 139 (Distribution: 50-50%)
Path #2: a linear gradient
of 3 colors
(angle = 0
° and Feather 6 pixels)
described below:
- Location 0%, RGB = 122, 69, 45
- Location 48.5%, RGB = 188, 134, 105 (Distribution: 50-50%)
- Location 100%, RGB = 213, 165, 143 (Distribution: 50-50%)
The
shadow above the eye is a path
of color RGB = 111, 66, 51 and
Gaussian Blur 3.5 pixels:
Lashes
Lashes are made with single lines (thickness: 1 pt.) with the "profile width 1" (red arrow - see post "Draw an eye").
Eyelashes of the right top are color RGB = 62,
31, 12 and arranged and adapted in size as
below:
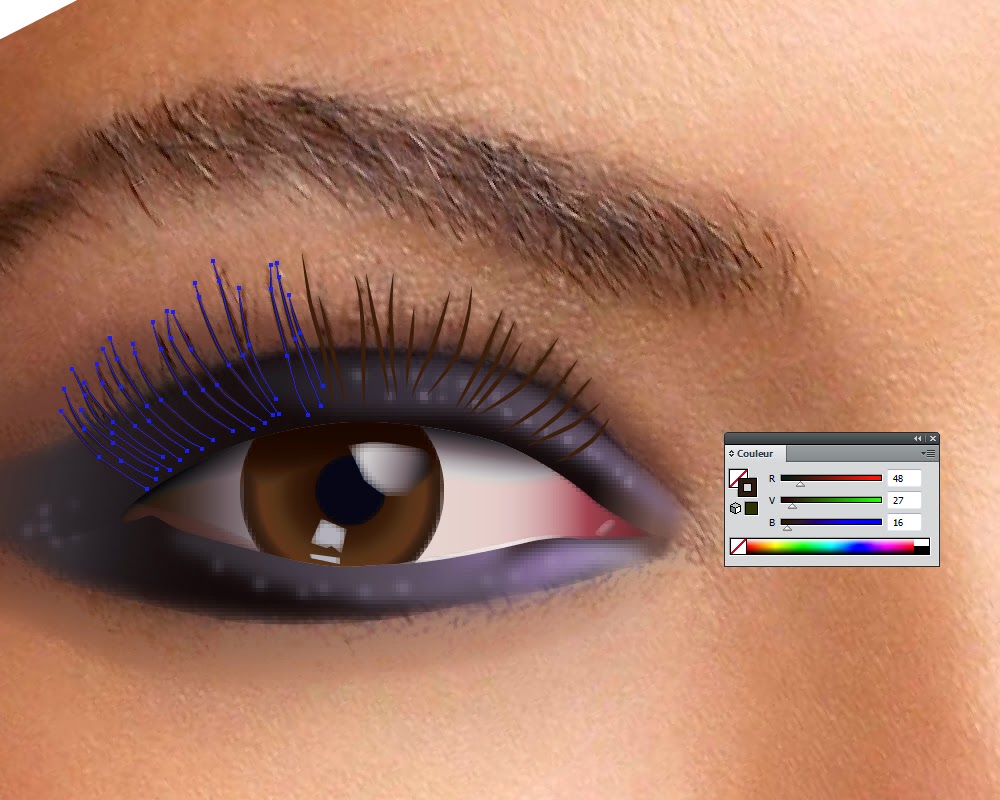
Eyelashes of the left top are color RGB = 48,
27, 16 and arranged and adapted in size as
below:
The
eyelashes of the right lower part of the eyelid are made the
same way but with a color RGB = 83, 51, 25 and
transparency "Soft
Light." They are arranged and adapted in size as shown below:
The
eyelashes of the lower central part of the eyelid
are color RGB
= 62, 31, 12 and transparency
"Soft Light." They are arranged and adapted
in size as shown
below:
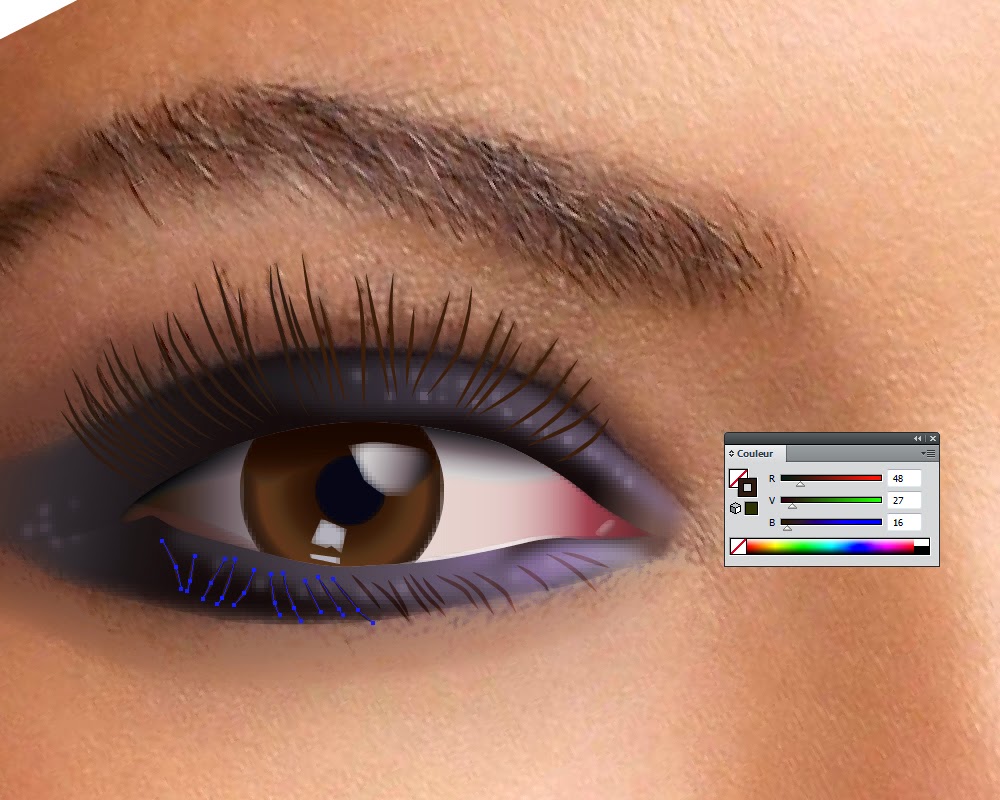
The
eyelashes of the left lower part of the eyelid are color RGB
= 48, 27, 16. They
are arranged and adapted in size
as below:
Once the left eye drawn, the meshes net of "face" are amplified to harmoniously integrate
the eyes and nose:
Eyebrows
For
eyebrows, I begin by defining the area of maximum
density and materialized by a linear gradient of
2 colors (angle = 24 °, feather 10 pixels
and transparency "Darken") described below:
- Location 0%, RGB = 56, 35, 28
- Location 100%, RGB = 163, 126, 102 (Distribution: 69-31%)
For eyebrow hairs I also used a simple line (thickness: 1 pt.)
with the "profile width 1" (green arrow). The
objects are then arranged and
adapted in size, and decomposed (Object-Expand
Appearance) in order to fill a variable linear gradient of 2 colors, depending
on the desired effect (here
for example angle = 130 °, feather 10
pixels and transparency "Darken", described below):
- Location 0%, RGB = 56, 35, 28
- Location 100%, RGB = 163, 126, 102 (Distribution: 69-31%)
By
duplicating the set of eyebrows
above as needed, the area provided for this purpose can completely be covered:
And
here is the global result for the eyes after working with the same technique for the left eye:
Hair
The technique I use to draw the hair is always the same and I think it is original because I do not have found it on any tutorials website. If you want to see the details of my
technic read the post "draw hair".
Here I start by filling the background
with a path color RGB = 16, 11, 8:
Then I draw a line with a very thin thickness (0.25 pt.), which has
the shape of a lock of hair (any
color). Then I
decompose the path (Object-Expand ...) in order to
fill it with a color RGB = 76, 58, 52:
I then create a new symbol with the previous
path (for this, simply drag the path in the "symbols"
window). I use the
new symbol by selecting "Symbols Sprayer" tool. After
"sprayed" a dozen of symbols, I use the "Symbol Scruncher" and "Symbol shifter" tools to make a wick
and obtain the result below:
By
duplicating several times the wick above
and adapting them with the
different symbol tools (with some experience) to the result below is obtained (if you are not familiar
with tools symbol it takes practice to master
these tools):
I
create as many new symbols as needed
to draw the various locks of hair. Here I
created only 2 symbols for all of the hair:
To
be faithful
to the model, the entire drawing is
inclined at an angle of 27 °,
and the final result is shown below:
I
am very
proud and satisfied with what is
probably my best portrait,
thanks to Beyoncé!












































Aucun commentaire:
Enregistrer un commentaire